कैसे जल्दी से एक इंटरएक्टिव यूआई / यूएक्स डिजाइन प्रोटोटाइप बनाएं
एक समय था जब यूआई / यूएक्स डिजाइन और प्रोटोटाइप को आपके पीसी पर टन प्लगइन्स और तीसरे पक्ष के पुस्तकालयों के साथ एक विस्तृत स्थापना की आवश्यकता होती थी, जिसे शुरू करने से पहले आपको डाउनलोड करने की आवश्यकता होती है। वे दिनों बहुत पहले ही बीत चुके है। आज, सबसे अच्छी प्रोटोटाइप सेवाएँ अधिकतर ऑनलाइन होती हैं, जहाँ भी आप तुरंत पहुँच प्रदान करते हैं। ऐसी एक सेवा जिसे हम आज उजागर कर रहे हैं , वह है वंडरशेयर मॉकिट , एक क्लाउड-आधारित वायरफ्रेमिंग, डिज़ाइन और प्रोटोटाइपिंग उपयोगिता, जिसे शुरू करने के लिए केवल एक सरल निःशुल्क पंजीकरण की आवश्यकता होती है। यह एक समृद्ध संपत्ति पुस्तकालय के साथ आता है जो अनुकूलन योग्य और साझा करने योग्य है, और यह समान रूप से छोटी और बड़ी टीमों के लिए एक उत्कृष्ट सहयोगी मंच है, जिसमें सह-संपादन, वास्तविक समय की समीक्षा और अधिक जैसी विशेषताएं हैं।

अपने UI / UX प्रोटोटाइप के साथ कैसे आरंभ करें
चाहे आप एक उत्पाद प्रबंधक हों जो आपकी टीम के लिए एक बहुमुखी प्रोटोटाइप सॉफ़्टवेयर प्लेटफ़ॉर्म की तलाश कर रहा हो या एक अधिक उत्पादक उपकरण की तलाश करने वाला डिज़ाइनर हो, आप पाएंगे कि Wondershare Mockitt सभी सही बॉक्सों को टिक कर देता है। पंजीकरण एक सरल ऑनलाइन प्रक्रिया है जिसमें एक मिनट से भी कम समय लगता है, और आप प्रति प्रोजेक्ट 20 स्क्रीन प्रति भत्ता और 100MB के एसेट लाइब्रेरी के साथ, 3 प्रोजेक्ट तक मुफ्त में उत्पाद आज़मा सकते हैं।

चूंकि उपयोगिता को क्लाउड पर होस्ट किया गया है, इसलिए आप इसे किसी भी कनेक्टेड कंप्यूटर से आधुनिक ब्राउज़र से एक्सेस कर सकते हैं। हालाँकि, सुनिश्चित करें कि आपका ब्राउज़र नवीनतम संस्करण पर है, ताकि आप मॉकिट द्वारा उपलब्ध कराए गए पूर्ण सुविधा का लाभ उठा सकें। एक बार जब आप अपना खाता पंजीकृत कर लेते हैं, तो आप अपने डिजाइन प्रोजेक्ट पर आरंभ कर सकते हैं और तेज़ी से प्रोटोटाइप बना सकते हैं ।
कैसे Wondershare Mockitt के साथ एक डिजाइन प्रोटोटाइप बनाने के लिए जल्दी
1. अपनी परियोजना का नाम निर्दिष्ट करने के लिए "बनाएं"> "प्रोजेक्ट" पर क्लिक करें और उस उपकरण को परिभाषित करें जिसे आप डिज़ाइन कर रहे हैं। यह एक महत्वपूर्ण कदम है क्योंकि आपकी स्क्रीन या आर्टबोर्ड में उपयुक्त आयाम और पहलू अनुपात होगा, जिससे आपको यह स्पष्ट रूप से देखने को मिलेगा कि ऐप या साइट उस विशेष उपकरण के प्रकार, जैसे कंप्यूटर मॉनीटर, एक टैबलेट, पर क्या दिखाई देगी। एक स्मार्टफ़ोन, या एक स्मार्टवॉच भी।

2. अब आपको अपने डिज़ाइन में विभिन्न पृष्ठों का अवलोकन देखने में सक्षम होना चाहिए। आप अतिरिक्त पृष्ठ जोड़ सकते हैं या पहले पृष्ठ / स्क्रीन पर क्लिक करके डिज़ाइन बनाना शुरू कर सकते हैं।
3. यदि आपने रिक्त स्क्रीन से प्रारंभ करने का विकल्प चुना है, तो यह आपके मॉनिटर पर प्रदर्शित होगा।
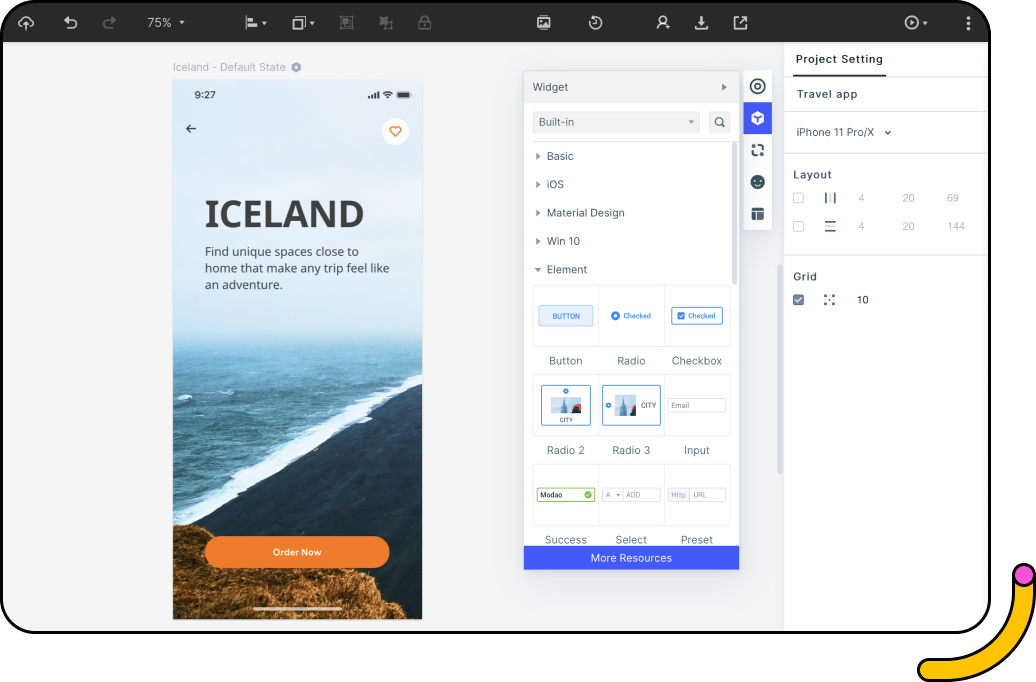
- बाईं ओर, आपको आमतौर पर उपयोग किए जाने वाले घटकों के साथ एक त्वरित-पहुंच पैनल दिखाई देगा, साथ ही स्क्रीन से स्क्रीन पर जाने के लिए नेविगेशन फलक भी होगा।
- मुख्य स्क्रीन और साइडबार पैनल के बीच दाईं ओर एक अधिक व्यापक संपत्ति पुस्तकालय है।
- प्रारंभिक स्क्रीन पर आपके द्वारा आवश्यक घटकों को खींचने और छोड़ने के लिए अपने माउस का उपयोग करें, जो संभवतः आपके द्वारा बनाई जा रही ऐप या साइट के लिए आपकी होम स्क्रीन है।
- इसी तरह, ऐसा करें और सभी तत्वों को आप जिस तरह से दिखाना चाहते हैं, उसका आकार बदलें।

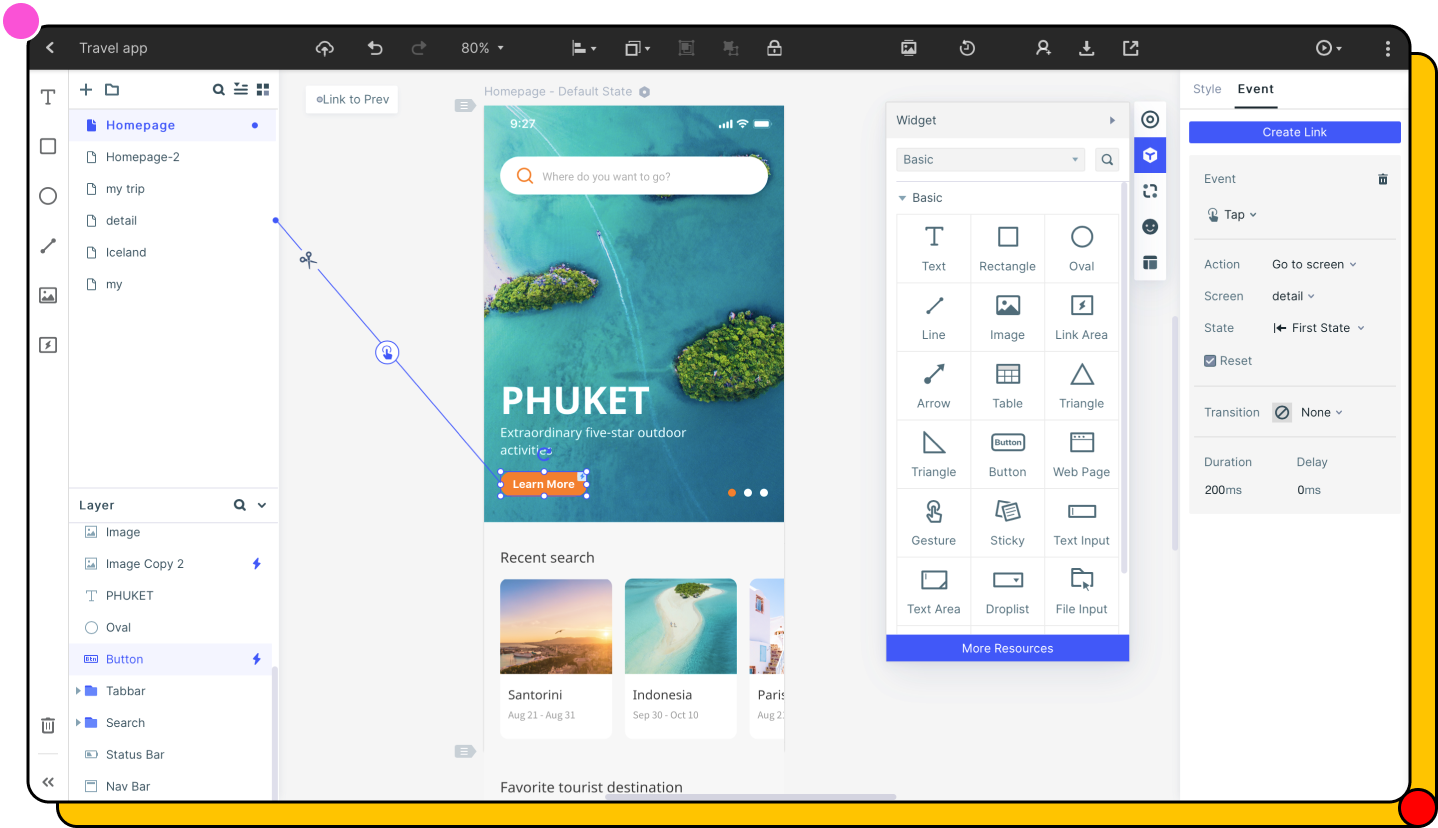
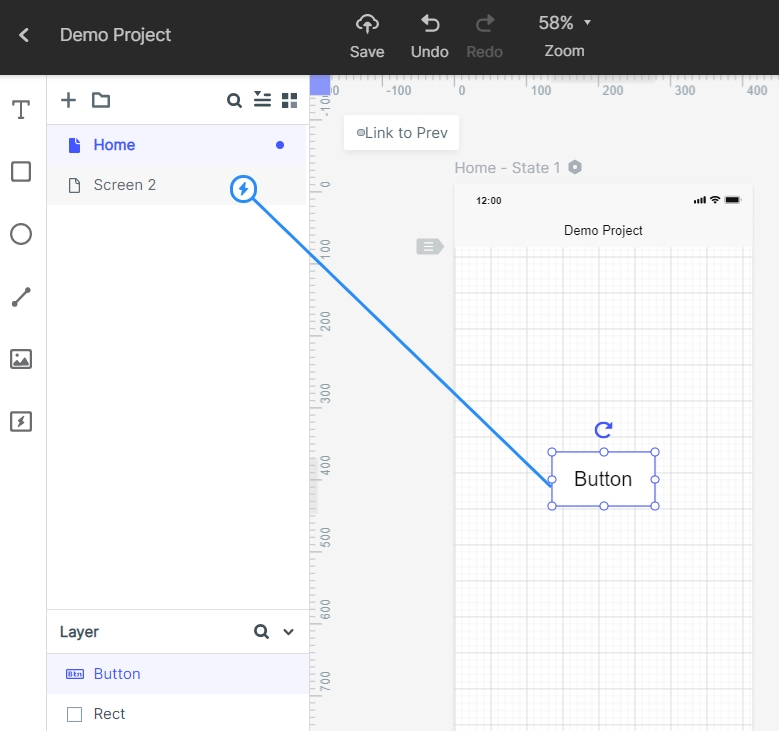
4. लेआउट पूरा हो जाने के बाद, लिंक आइकन का उपयोग किसी भी घटक के बाईं ओर उसके लक्ष्य पृष्ठ पर खींचने के लिए करें।
- जब उपयोगकर्ता किसी विशेष घटक या विजेट के साथ इंटरैक्ट करता है, तो आप किसी पृष्ठ पर परिवर्तनों को प्रतिबिंबित करने के लिए कई पेज स्टेट्स भी बना सकते हैं।
- डायनामिक विजेट विकल्प आपको एक ही पृष्ठ के भीतर एक घटक के लिए कई राज्य बनाने की अनुमति देता है, जिसमें अन्य तत्व स्थिर रहते हैं।
- एक विजेट को राइट-क्लिक करके और विकल्प का चयन करके मास्टर का दर्जा भी दिया जा सकता है। यह उस विजेट के सभी उदाहरणों के वैश्विक संपादन की अनुमति देता है।

5. जैसा कि आप इंटरैक्शन लिंक बनाते हैं, आप उन्हें एक इशारे और एक संक्रमण प्रभाव या एनीमेशन प्रभाव को असाइन करने के लिए संपादित कर सकते हैं।
- सभी इंटरैक्टिव घटकों के लिए ऐसा करते रहें।
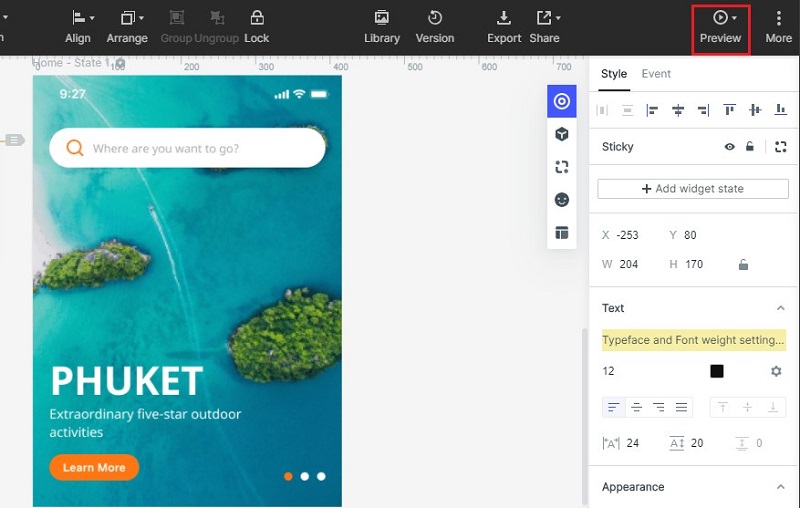
6. बस! आपका प्रोटोटाइप अब पूर्वावलोकन और साझा करने के लिए तैयार है। Mockitt इंटरफ़ेस पर उपयुक्त फ़ंक्शन का उपयोग करें या तो अपने प्रोटोटाइप का पूर्वावलोकन करें, ऑफ़लाइन पूर्वावलोकन के लिए कोड डाउनलोड करें, या ऑनलाइन पूर्वावलोकन उद्देश्यों के लिए एक URL या QR कोड उत्पन्न करें।

7. डेवलपर अपने लिंक का उपयोग करके संपत्ति और कोड डाउनलोड कर सकता है और कोड निरीक्षण कर सकता है, जिसे अधिक सुरक्षा के लिए अनुमतियाँ सौंपी जा सकती हैं।
यह एक त्वरित मॉकअप बनाने और इसे प्रोटोटाइप करने के लिए मुख्य प्रक्रिया है ताकि आपके उत्पाद प्रबंधक और / या ग्राहक इस पर साइन इन कर सकें या औपचारिक डिजाइन समीक्षा बैठक की प्रतीक्षा किए बिना बदलावों के लिए पूछ सकें। चूंकि सब कुछ उपयोगकर्ता के ब्राउज़र के माध्यम से किया जाता है, Wondershare Mockitt अनिवार्य रूप से डिजाइनिंग, प्रोटोटाइप, साझा करने, समीक्षा करने, टिप्पणी करने और अन्य उद्देश्यों के लिए एक समग्र वास्तविक समय वातावरण प्रदान करता है।
Wondershare Mockitt का उपयोग करने के कुछ अन्य लाभ क्या हैं
हमने इस क्लाउड-आधारित सॉफ़्टवेयर के अत्यधिक सहयोगी स्वभाव को देखा है, जैसे कि आपके डिज़ाइन और प्रोटोटाइप के लाइव पूर्वावलोकन, वास्तविक समय टिप्पणी, आदि। आइए इस प्रोटोटाइप प्लेटफॉर्म का उपयोग करने के कुछ अन्य प्रमुख लाभों पर ध्यान दें।
- डिज़ाइनर को किसी भी कोडिंग को जानने की आवश्यकता नहीं है क्योंकि आपके डिज़ाइन और प्रोटोटाइप को बनाते समय सभी HTML और स्टाइल कोड पिछले छोर पर उत्पन्न होते हैं।
- विंडोज, मैकओएस, आईओएस और एंड्रॉइड के लिए वेब, मोबाइल और स्मार्ट उपकरणों के लिए डिज़ाइन।
- हजारों मौजूदा संपत्ति का लाभ उठाएं और कस्टम लाइब्रेरी बनाएं, जिसे आप अन्य टीम के सदस्यों के साथ साझा कर सकते हैं।
- अंतिम HTML कोड पैकेज और स्टाइल कोड को छोड़कर किसी भी कनेक्टेड कंप्यूटर से अपने लॉगिन क्रेडेंशियल्स के साथ काम करें - कोई इंस्टॉलेशन, कोई डाउनलोड नहीं।
- प्रतिक्रिया लूप को जल्दी से बंद करें और तेजी से विकास के चरण पर पहुंचें - किसी भी उत्पाद प्रबंधक के लिए अत्यधिक प्रासंगिक है जो डिलीवरी समयरेखा को गति देना चाहता है।
- स्मूद डेवलपर हैंडऑफ क्योंकि देव टीम के पास डिजाइन, संपत्ति और उनके कोड तत्वों का एक समग्र दृष्टिकोण है।
आपके संगठन या डिज़ाइन टीमों के लिए Wondershare Mockitt को अपनाने के लिए स्पष्ट रूप से एक सम्मोहक उपयोग मामला है, लेकिन क्या इस प्रोटोटाइप उपकरण को और भी अधिक आकर्षक बनाता है। सरल और सस्ती मूल्य निर्धारण स्तरों ने आपके हाथ की हथेली में मॉकिट की शक्ति $ 6.90 प्रति माह प्रति उपयोगकर्ता के रूप में कम कर दी है। यह छोटी कंपनियों, उद्यमियों, और फ्रीलांसरों को सामान्य रूप से एंटरप्राइज़ उपयोगकर्ताओं के लिए आरक्षित टूल तक पहुंच प्रदान करने की अनुमति देता है।