कैसे जल्दी से एक इंटरएक्टिव यूआई / यूएक्स डिजाइन प्रोटोटाइप बनाएं
एक समय था जब यूआई / यूएक्स डिजाइन और प्रोटोटाइप को आपके पीसी पर टन प्लगइन्स और तीसरे पक्ष के पुस्तकालयों के साथ एक विस्तृत स्थापना की आवश्यकता होती थी, जिसे शुरू करने से पहले आपको डाउनलोड करने की आवश्यकता होती है। वे दिनों बहुत पहले ही बीत चुके है। आज, सबसे अच्छी प्रोटोटाइप सेवाएँ अधिकतर ऑनलाइन होती हैं, जहाँ भी आप तुरंत पहुँच प्रदान करते हैं। ऐसी एक सेवा जिसे हम आज उजागर कर रहे हैं , वह है वंडरशेयर मॉकिट , एक क्लाउड-आधारित वायरफ्रेमिंग, डिज़ाइन और प्रोटोटाइपिंग उपयोगिता, जिसे शुरू करने के लिए केवल एक सरल निःशुल्क पंजीकरण की आवश्यकता होती है। यह एक समृद्ध संपत्ति पुस्तकालय के साथ आता है जो अनुकूलन योग्य और साझा करने योग्य है, और यह समान रूप से छोटी और बड़ी टीमों के लिए एक उत्कृष्ट सहयोगी मंच है, जिसमें सह-संपादन, वास्तविक समय की समीक्षा और अधिक जैसी विशेषताएं हैं।

अपने UI / UX प्रोटोटाइप के साथ कैसे आरंभ करें

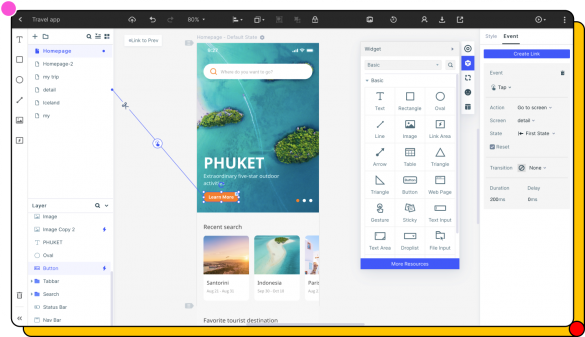
कैसे Wondershare Mockitt के साथ एक डिजाइन प्रोटोटाइप बनाने के लिए जल्दी

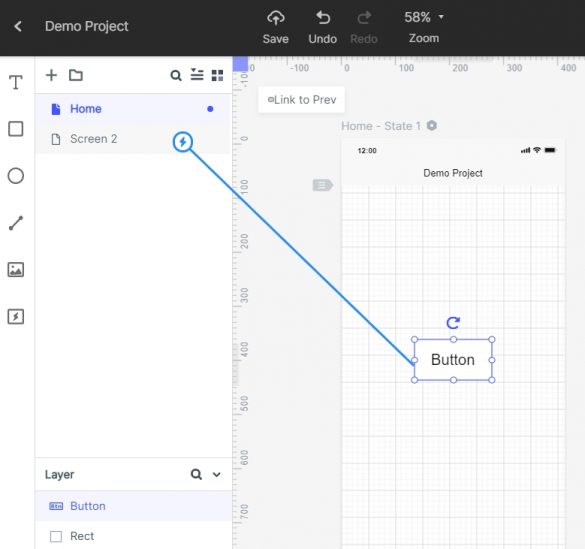
- बाईं ओर, आपको आमतौर पर उपयोग किए जाने वाले घटकों के साथ एक त्वरित-पहुंच पैनल दिखाई देगा, साथ ही स्क्रीन से स्क्रीन पर जाने के लिए नेविगेशन फलक भी होगा।
- मुख्य स्क्रीन और साइडबार पैनल के बीच दाईं ओर एक अधिक व्यापक संपत्ति पुस्तकालय है।
- प्रारंभिक स्क्रीन पर आपके द्वारा आवश्यक घटकों को खींचने और छोड़ने के लिए अपने माउस का उपयोग करें, जो संभवतः आपके द्वारा बनाई जा रही ऐप या साइट के लिए आपकी होम स्क्रीन है।
- इसी तरह, ऐसा करें और सभी तत्वों को आप जिस तरह से दिखाना चाहते हैं, उसका आकार बदलें।